Ok but…where are the dogs?
A redesign of a Westside German Shepherd Rescue’s adoption website
Role: UX Designer
Tools: Whimsical, Optimal Sort, Figma
Team: Sasha Rose Pollatsek, Moriayo Oduguwa, Erin Woo
Duration: 10 Day design sprint
About: Concept Project
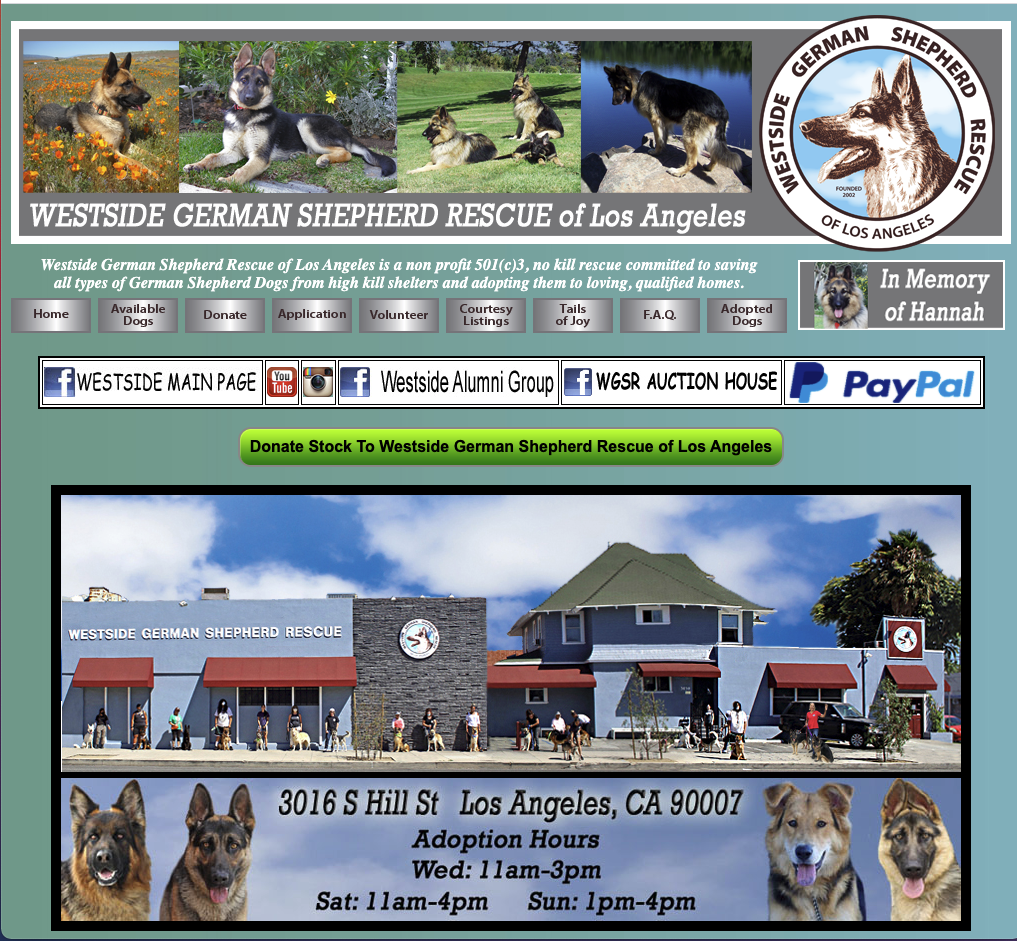
The Problem: Westside German Shepherd Rescue of Los Angeles is a nonprofit no-kill shelter specializing in German Shepherds and larger breed dogs. Despite their amazing cause, they are facing challenges connecting with users online. Their current website contains a wealth of information that is getting in their users' way as they try to fulfill their main objectives. The users need to learn about and fall in love with their new dog.
Westside German Shepherd Rescue’s Current Landing Page
I started this project wondering who is my user and what do they need. As it turns out, they needed a lot less to do a lot more. What I mean is, sometimes the user doesn’t want or need every feature you can possibly imagine. They need a few features that get to the heart of their goals.
Phasellus faucibus scelerisque eleifend donec pretium. Lacus sed viverra tellus in hac habitasse platea dictumst. Odio pellentesque diam volutpat commodo sed egestas egestas. Nullam eget felis eget nunc lobortis mattis. Neque convallis a cras semper auctor neque vitae tempus. Commodo viverra maecenas accumsan lacus. Posuere ac ut consequat semper viverra. Consectetur adipiscing elit ut aliquam purus. Tortor vitae purus faucibus ornare suspendisse sed. Consectetur libero id faucibus nisl tincidunt eget nullam non. Massa sed elementum tempus egestas. Sed risus ultricies tristique nulla aliquet enim. Placerat orci nulla pellentesque dignissim.
Euismod in pellentesque massa placerat. In iaculis nunc sed augue lacus viverra vitae congue eu. Malesuada fames ac turpis egestas. Mauris cursus mattis molestie a iaculis at. Volutpat commodo sed egestas egestas fringilla. Dolor purus non enim praesent elementum facilisis. Ut ornare lectus sit amet est placerat. Augue mauris augue neque gravida in fermentum et sollicitudin ac. Eu mi bibendum neque egestas congue quisque egestas diam in. Blandit turpis cursus in hac habitasse platea dictumst quisque. Tortor at auctor urna nunc id cursus metus aliquam eleifend. Porta nibh venenatis cras sed. In eu mi bibendum neque egestas congue quisque. Sagittis id consectetur purus ut faucibus pulvinar elementum integer. Blandit massa enim nec dui nunc mattis enim. Est sit amet facilisis magna etiam. Sit amet purus gravida quis blandit turpis cursus in. Et netus et malesuada fames ac turpis egestas.
Viverra accumsan in nisl nisi scelerisque eu. Id eu nisl nunc mi ipsum faucibus. Mauris nunc congue nisi vitae suscipit. Aliquet nibh praesent tristique magna sit amet purus gravida. Magna eget est lorem ipsum dolor sit amet. Tellus elementum sagittis vitae et leo. Massa vitae tortor condimentum lacinia quis vel eros donec. Suspendisse faucibus interdum posuere lorem ipsum dolor sit amet consectetur. Tortor posuere ac ut consequat semper viverra nam. Tortor vitae purus faucibus ornare suspendisse. Velit euismod in pellentesque massa. Ut lectus arcu bibendum at varius vel pharetra vel turpis. Scelerisque eleifend donec pretium vulputate. Dignissim suspendisse in est ante in. Ullamcorper eget nulla facilisi etiam dignissim diam quis. Ut enim blandit volutpat maecenas. Platea dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim cras. Consequat id porta nibh venenatis cras sed felis eget. Sed egestas egestas fringilla phasellus.